
Adding YouTube videos to WordPress is a great way to enhance your content, increase engagement, and keep visitors on your site longer.Videos have become one of the most popular forms of online entertainment and are a great tool to use on your blog to further expand your content.You can share video tutorials, vlogs, reviews, or you can even create an "about me" video to add to your about page.
YouTube videos are super easy to add to blog pages and posts and this tutorial will walk you through how easy it is to get a YouTube video added to your site.You can embed your own videos (as long as you've uploaded them to YouTube first), or you can embed any other video on YouTube.Follow the steps below to learn how.
Step 1
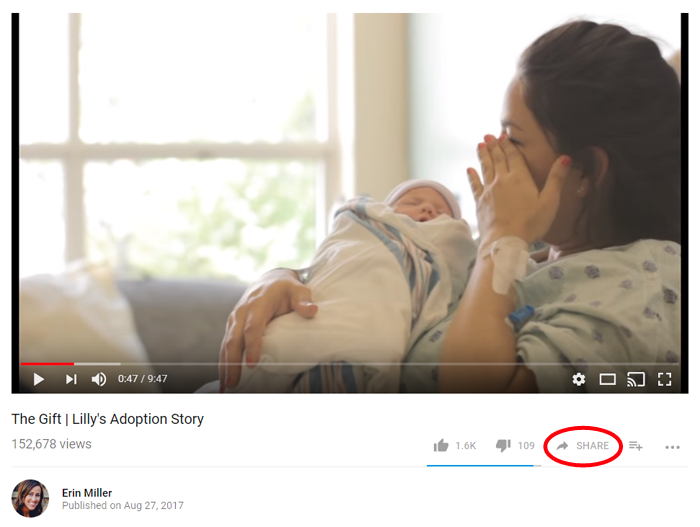
Find the YouTube video you want to share on your blog and click theSharelink under the video.I'm usingthe beautiful videomy daughter's birth mom made for her as our example today.

Step 2
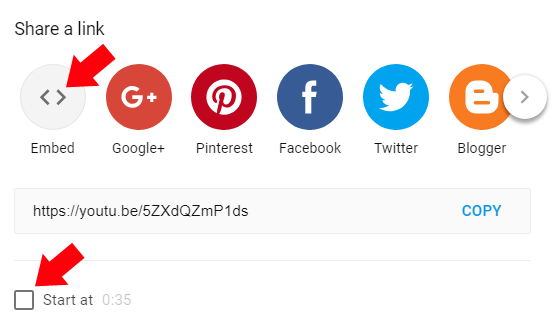
If you want the video to start at a certain spot when you share it, pause the video at the spot you want it to start and check theStart atbox.If you want the video to start from the beginning, leave that box unchecked.Then click the<>Embedbutton.

Step 3
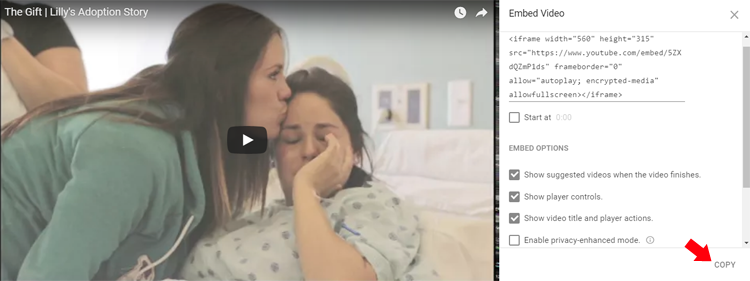
Choose your embed options and then clickCopyto copy the html code for the video.

Step 4
In your WordPress dashboard, open the post or page where you want to add the video.For instructions on how to add posts and pages, please reference the related posts listed below.
RELATED:How to Create a Post in WordPress&How to Add Pages to WordPress
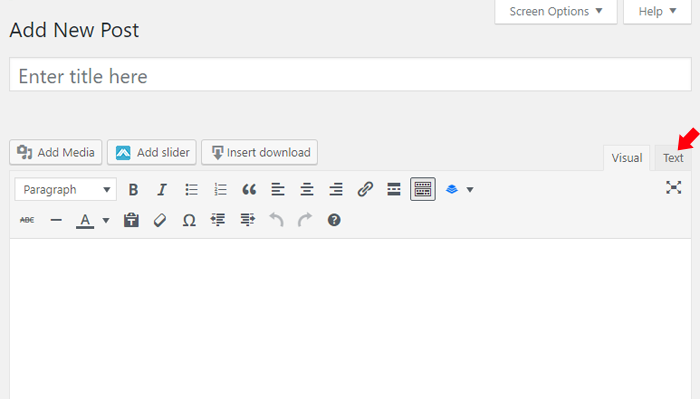
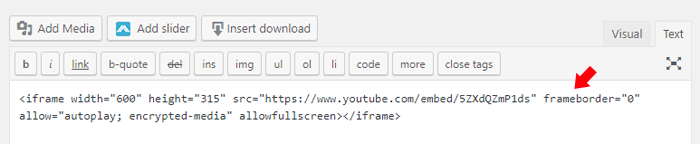
When the post or page editor is open, click theTexttab to open the html editor.

Paste in the html code for the video.

Step 5
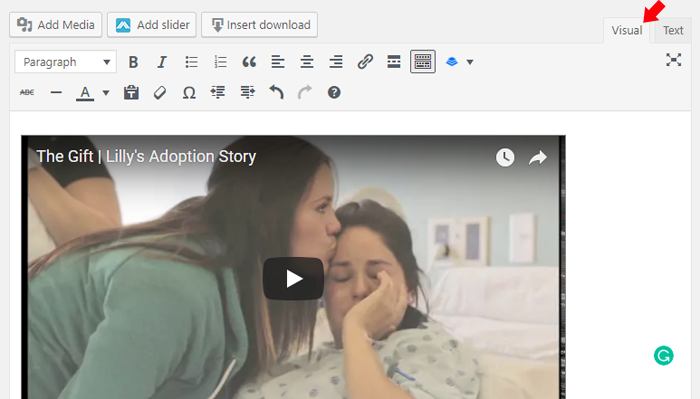
Switch back to theVisualtab and your video will now show in your post or page editor.Finish editing the post or page and then hitPublishorUpdateto publish the video to your site.

A few editing tips:
You can center the video within your post by clicking on the video and hitting the center button.
You can change the width of the video to better fit the width of your post area by going back to theTexttab (html editor) and adjusting the numbers (only change the numbers in red) in thewidth="560" height="315"part of the code.A few popular sizes to try:
650 x 366
700 x 394
750 x 422
800 x 450
Here's a live view of the video added to this post (I centered it and adjusted the size to 750 x 422):





Leave a Reply