<< go back to accessories shop

Adds a slider to the front page of your blog or website.You provide slider images if the slider is not set to feature blog posts.
Note: We are currently doing slider for WordPress only.
FAQ
What can be displayed on my slider?
There isn't really a limit for the slider content.The most popular options are:
- recent posts
- posts from a specific category
- photos send by you
Sliders with posts will automatically update with new content every time you add a post.
How will my slider look like?
We create sliders based on your requests.The most popular slider layouts are:

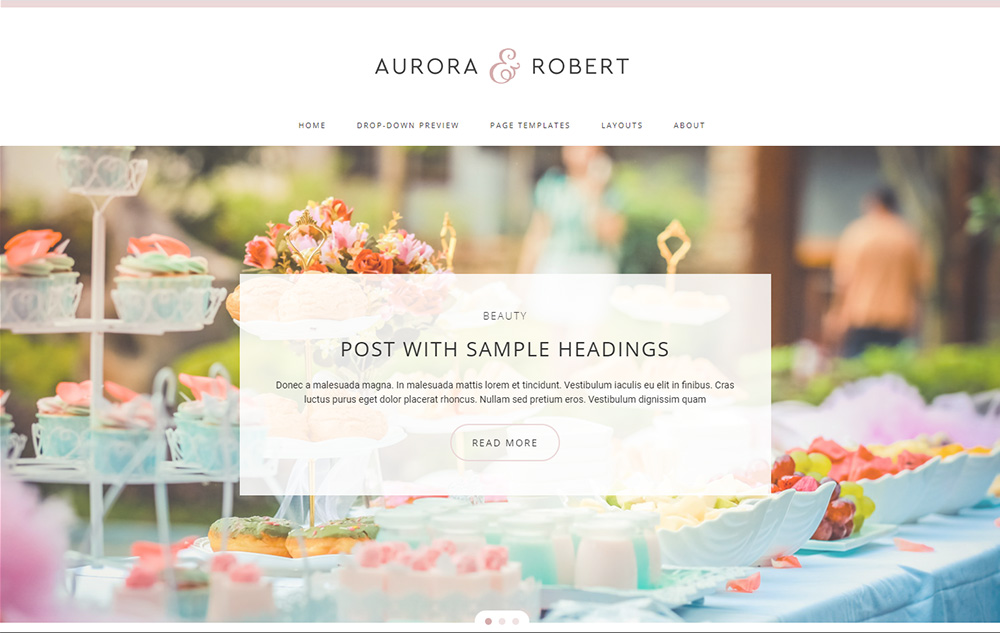
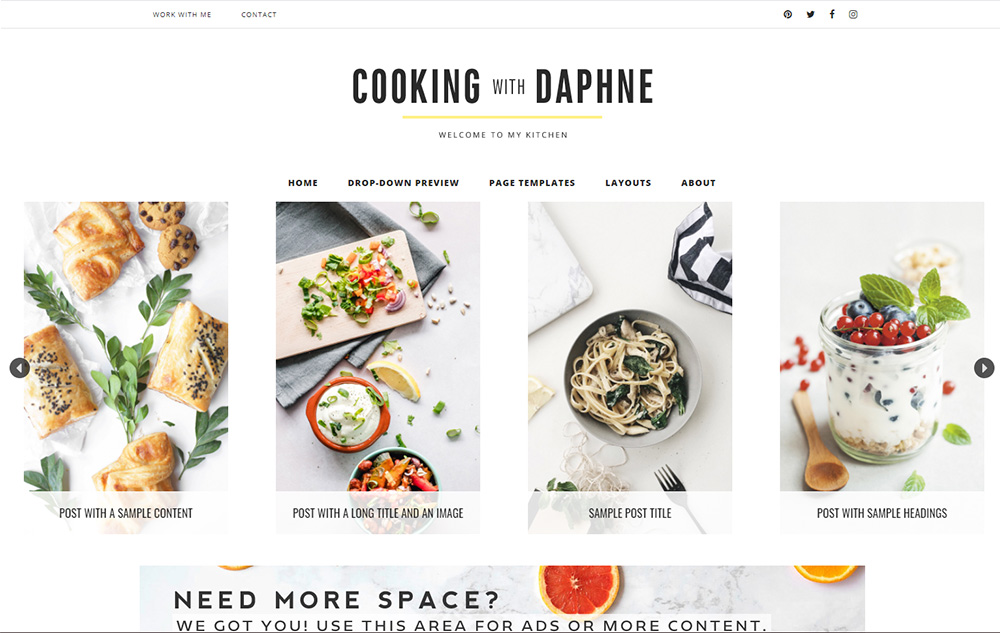
Classic Slider

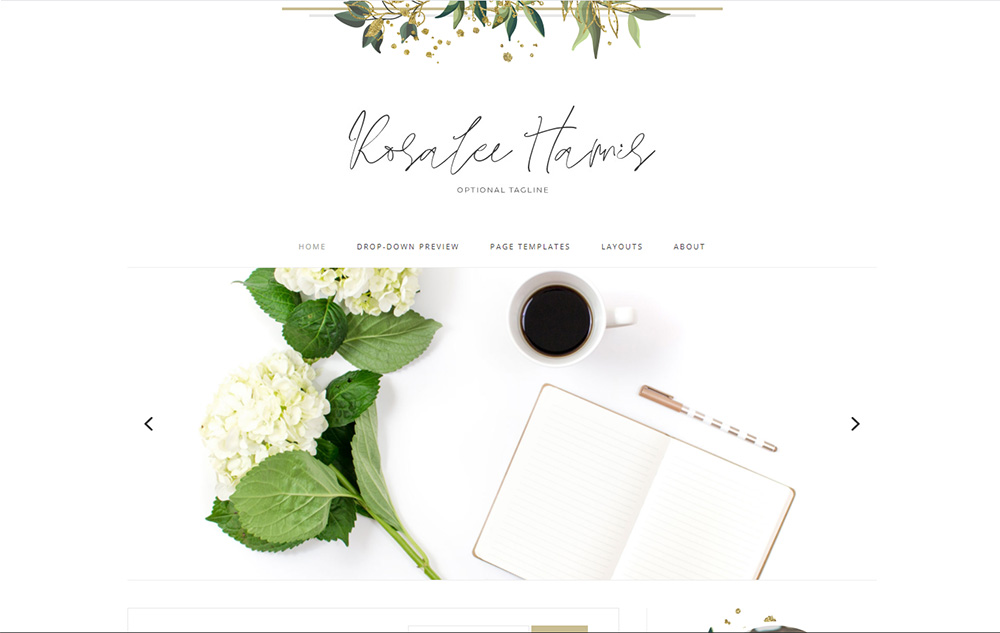
Full-width Slider

Carousel Slider
Example
Below you can find an example of each slider type taken from our premade designs:



You may also like:
Customized Sidebar Embellishment
Adds a custom quote, poem, picture, title, or about me area to your sidebar.
learn moreWatermark For Pictures
Custom watermark image created to match the look of your blog/website.
learn more



